QuickBooks Payment Gateway Modules: Difference between revisions
No edit summary |
No edit summary |
||
| Line 34: | Line 34: | ||
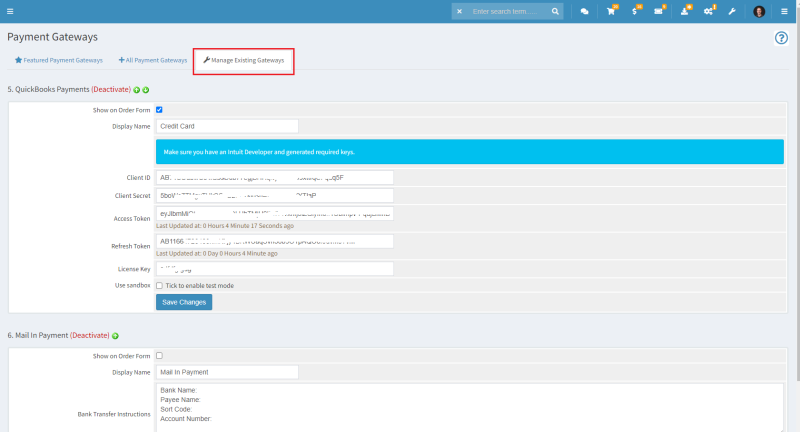
'''3.''' Go to the admin area of whmcs and navigate to System setting>> Payment>> click on the Payment Gateways | '''3.''' Go to the admin area of whmcs and navigate to System setting>> Payment>> click on the Payment Gateways | ||
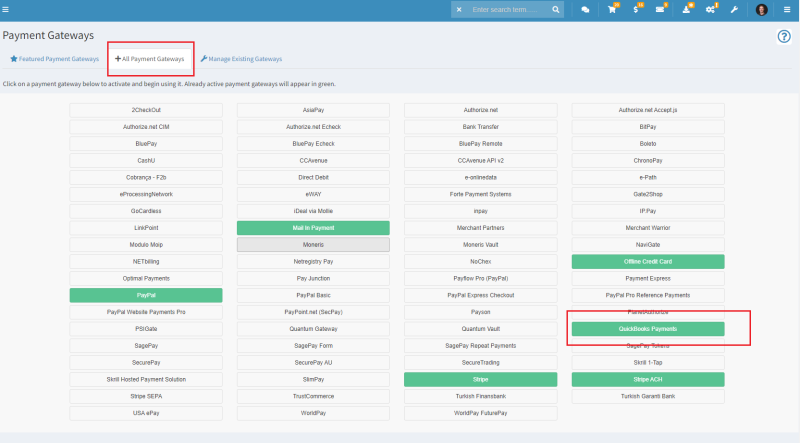
'''4.''' You will find the three-tab click on | '''4.''' You will find the three-tab click on '''All Paymemt Gateways''' tab and you Find '''QuickBooks Payments''' from the list and Activate it. | ||
[[File:MicrosoftTeams-image.png|800px|thumb|center]] | [[File:MicrosoftTeams-image.png|800px|thumb|center]] | ||
| Line 48: | Line 48: | ||
[[File:Intuit Accounts - Sign In.png|800px|thumb|center]] | [[File:Intuit Accounts - Sign In.png|800px|thumb|center]] | ||
'''2.''' After logged in, click on Dashboard menu(on right) | '''2.''' After logged in, click on '''Dashboard''' menu(on right) | ||
[[File:Intuit Developer.png|800px|thumb|center]] | [[File:Intuit Developer.png|800px|thumb|center]] | ||
'''3.''' On Dashboard page, Click on Create an App button | '''3.''' On Dashboard page, Click on '''Create an App''' button | ||
[[File:Intuit Developer (1).png|800px|thumb|center]] | [[File:Intuit Developer (1).png|800px|thumb|center]] | ||
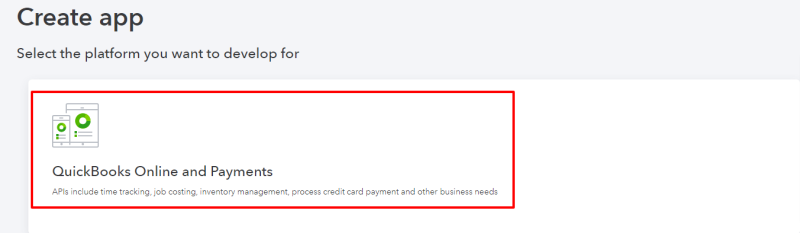
'''4.''' On Create app page, click on QuickBooks Online and Payments | '''4.''' On Create app page, click on '''QuickBooks Online and Payments''' | ||
[[File:Create App.png|800px|thumb|center]] | [[File:Create App.png|800px|thumb|center]] | ||
| Line 64: | Line 64: | ||
[[File:Create App (1).png|800px|thumb|center]] | [[File:Create App (1).png|800px|thumb|center]] | ||
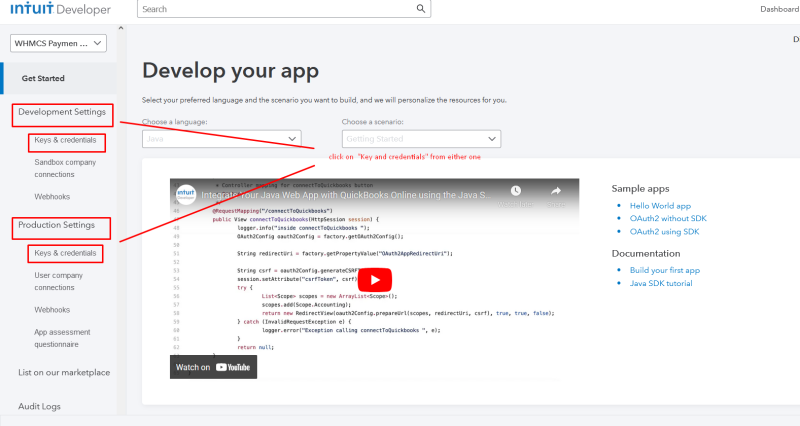
'''6.''' On the next page, click on the Keys & credentials option either from the Development Settings section or Production Settings section. | '''6.''' On the next page, click on the Keys & credentials option either from the '''Development Settings''' section or '''Production Settings section'''. | ||
[[File:Screenshot 6.png|800px|thumb|center]] | [[File:Screenshot 6.png|800px|thumb|center]] | ||
| Line 76: | Line 76: | ||
'''7.''' Click on Keys & credentials (In production setting, you can only proceed if you have submitted an assessment and its verified by Quickbook. In development setting you can proceed without any assessment) | '''7.''' Click on Keys & credentials (In production setting, you can only proceed if you have submitted an assessment and its verified by Quickbook. In development setting you can proceed without any assessment) | ||
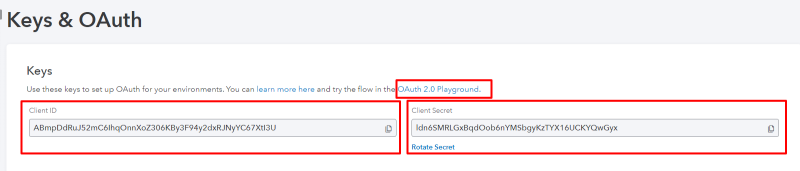
'''8.'''On next page, copy the Client ID & Client Secret and then click on OAuth 2.0 Playground | '''8.'''On next page, copy the '''Client ID''' & '''Client Secret''' and then click on '''OAuth 2.0 Playground''' | ||
[[File:Keys.png|800px|thumb|center]] | [[File:Keys.png|800px|thumb|center]] | ||
| Line 86: | Line 86: | ||
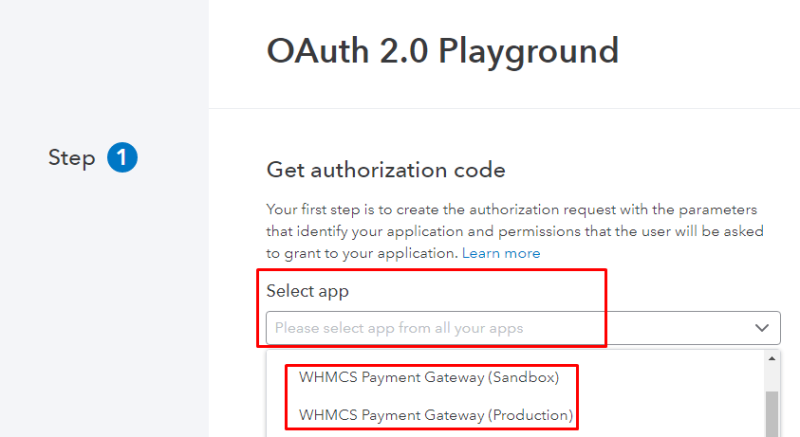
[[File:Screenshot 25.png|800px|thumb|center]] | [[File:Screenshot 25.png|800px|thumb|center]] | ||
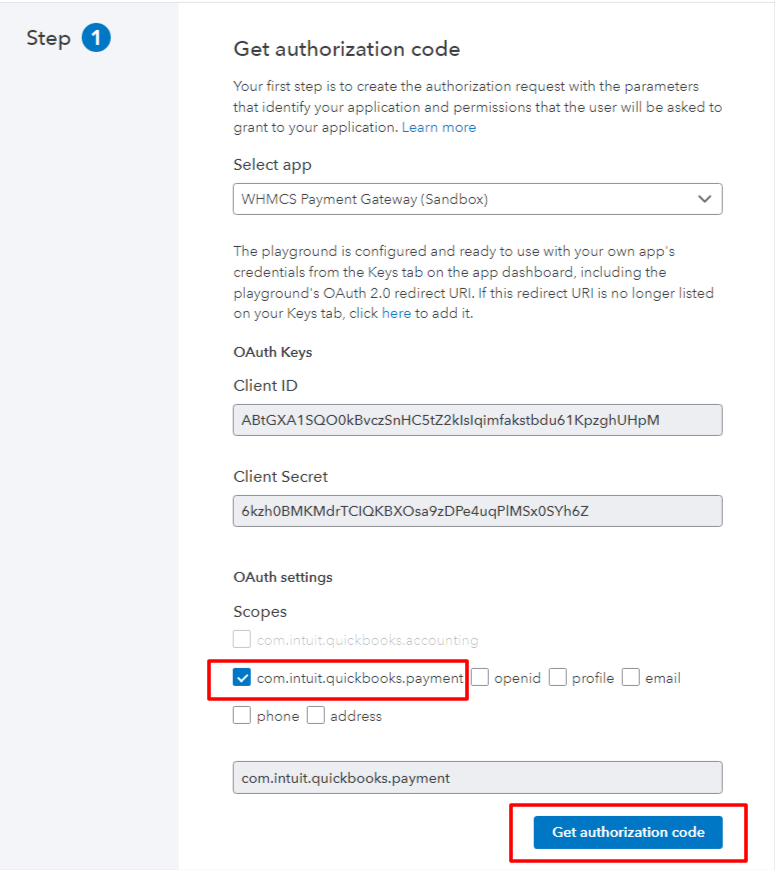
'''11.''' After selecting app, tick OAuth settings as com.intuit.quickbooks.payment and click on Get Authorization Code | '''11.''' After selecting app, tick OAuth settings as '''com.intuit.quickbooks.payment''' and click on '''Get Authorization Code''' | ||
[[File:Playground.png|800px|thumb|center]] | [[File:Playground.png|800px|thumb|center]] | ||
'''12.''' On next page, Select for company and click on Next | '''12.''' On next page, Select for company and click on '''Next''' | ||
'''Note:''' If company name is not available in drop down, you need to contact support to list company name in your developer account. In production mode, company name will be only visible if you have an active quickbook merchant account. By default , if your developer account and merchant account have the same email id, it will fetch automatically. | '''Note:''' If company name is not available in drop down, you need to contact support to list company name in your developer account. In production mode, company name will be only visible if you have an active quickbook merchant account. By default , if your developer account and merchant account have the same email id, it will fetch automatically. | ||
| Line 96: | Line 96: | ||
[[File:QuickBooks App Store.png|800px|thumb|center]] | [[File:QuickBooks App Store.png|800px|thumb|center]] | ||
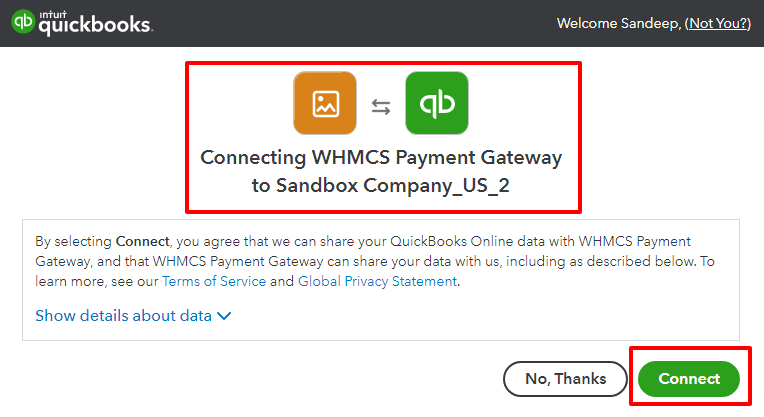
'''13.''' On the next page,Quickbook will connect with your selected company. Click on Connect button | '''13.''' On the next page,Quickbook will connect with your selected company. Click on '''Connect''' button | ||
[[File:QuickBooks App Store (1).png|800px|thumb|center]] | [[File:QuickBooks App Store (1).png|800px|thumb|center]] | ||
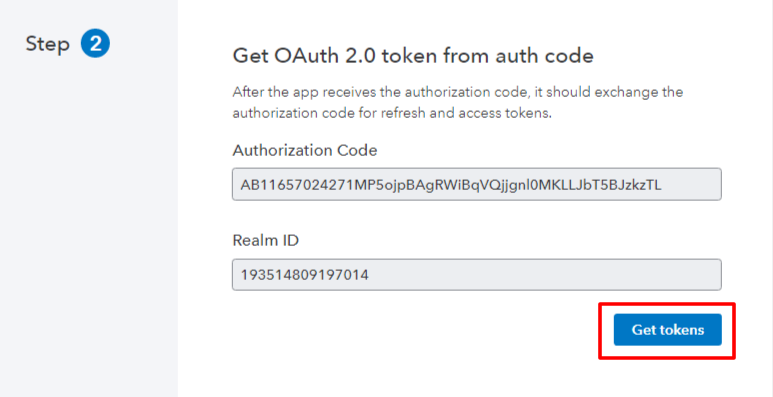
'''14.''' After a successful connection, you will be redirected to the Playground page. Here, click on Get Tokens. | '''14.''' After a successful connection, you will be redirected to the Playground page. Here, click on '''Get Tokens'''. | ||
[[File:Playground (1).png|800px|thumb|center]] | [[File:Playground (1).png|800px|thumb|center]] | ||
| Line 116: | Line 116: | ||
Logged in here https://developer.intuit.com/app/developer/homepage | Logged in here https://developer.intuit.com/app/developer/homepage | ||
'''1.''' After logging in, click on Dashboard | '''1.''' After logging in, click on '''Dashboard''' | ||
[[File:Intuit Developer (2).png|800px|thumb|center]] | [[File:Intuit Developer (2).png|800px|thumb|center]] | ||
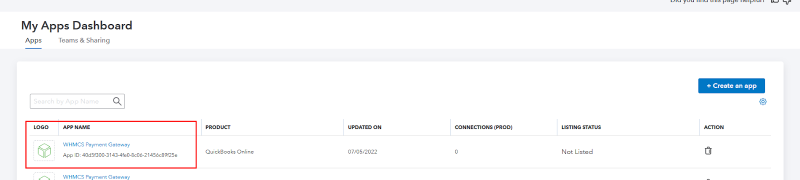
'''2.''' Click on App Name | '''2.''' Click on '''App Name''' | ||
[[File:Unnamed (79).png|800px|thumb|center]] | [[File:Unnamed (79).png|800px|thumb|center]] | ||
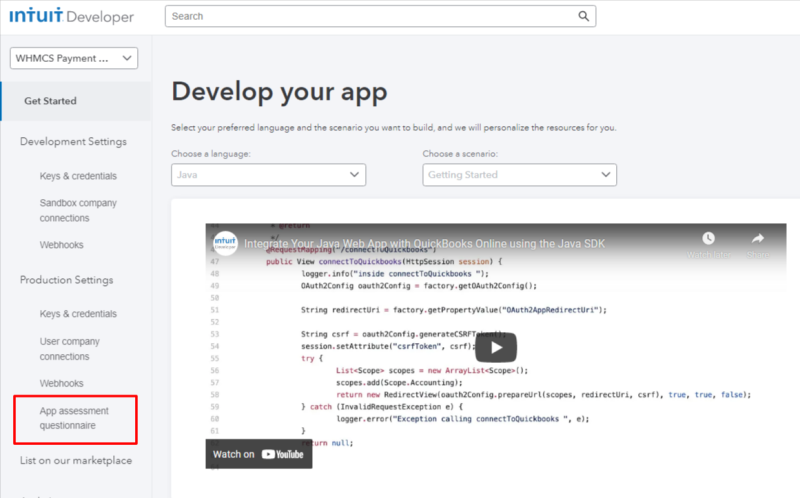
'''3.''' Click on the | '''3.''' Click on the '''App assessment questionnaire'''. | ||
[[File:Get Started.png|800px|thumb|center]] | [[File:Get Started.png|800px|thumb|center]] | ||
'''4.''' On the App assessment questionnaire page, click on select relevant regulated industries. | '''4.''' On the App assessment questionnaire page, click on '''select relevant regulated industries'''. | ||
[[File:Screenshot 4.png|800px|thumb|center]] | [[File:Screenshot 4.png|800px|thumb|center]] | ||
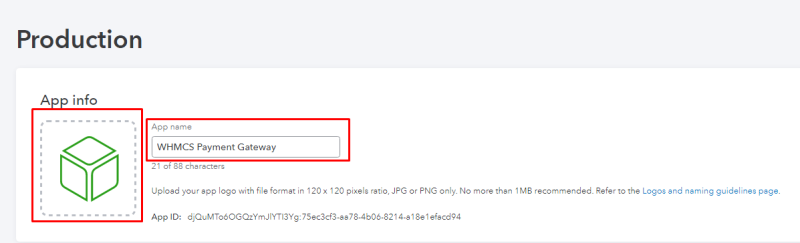
'''5.''' On the next page, App Info Section, you can update the | '''5.''' On the next page, App Info Section, you can update the '''App name''' and upload a logo for the app. These fields are optional and you can leave them as they are. | ||
[[File:Screenshot 1.png|800px|thumb|center]] | [[File:Screenshot 1.png|800px|thumb|center]] | ||
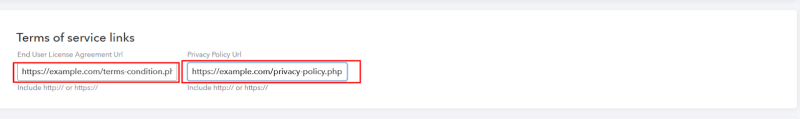
'''6.''' In the next section of Terms of service links, you can put your License Agreement and Privacy Policy urls. These fields are optional. | '''6.''' In the next section of Terms of service links, you can put your '''License Agreement''' and '''Privacy Policy''' urls. These fields are optional. | ||
[[File:Google Keep.png|800px|thumb|center]] | [[File:Google Keep.png|800px|thumb|center]] | ||
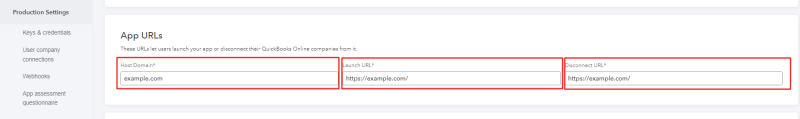
'''7.''' In the next section of App URLs Put | '''7.''' In the next section of App URLs Put '''Hostname''', '''Launch URL''', '''Disconnect URL''' | ||
In Host Domain you put your hostname of WHMCS installation like example.com. | In Host Domain you put your hostname of WHMCS installation like example.com. | ||
| Line 147: | Line 147: | ||
[[File:Screenshot - 2022-07-07T123307.801.png|800px|thumb|center]] | [[File:Screenshot - 2022-07-07T123307.801.png|800px|thumb|center]] | ||
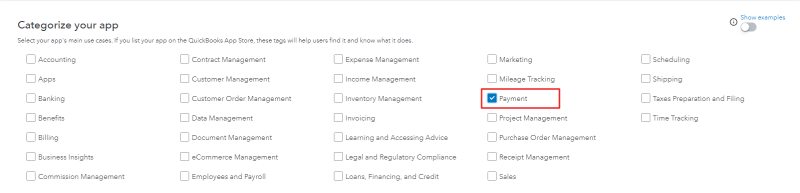
'''8.''' On the next section of Categorize your app, Just tick Payment option and leave all option untick as it is. | '''8.''' On the next section of Categorize your app, Just tick '''Payment''' option and leave all option untick as it is. | ||
[[File:Payment.png|800px|thumb|center]] | [[File:Payment.png|800px|thumb|center]] | ||
| Line 153: | Line 153: | ||
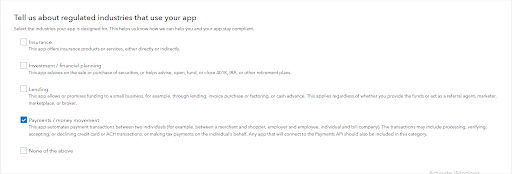
'''9.''' On the next section of Tell us about regulated industries that use your app, Tick Payments / money movement option. | '''9.''' On the next section of Tell us about regulated industries that use your app, Tick Payments / money movement option. | ||
[[File: | [[File:Unnamed (83).png|800px|thumb|center]] | ||
'''10.''' On the next section of Where is your app hosted?, select the country of your business. You may fill IP Address of your server or you may leave it.(its optional) | '''10.''' On the next section of Where is your app hosted?, select the '''country''' of your business. You may fill IP Address of your server or you may leave it.(its optional) | ||
[[File:Screenshot - 2022-07-07T130648.526.png|800px|thumb|center]] | [[File:Screenshot - 2022-07-07T130648.526.png|800px|thumb|center]] | ||
| Line 175: | Line 175: | ||
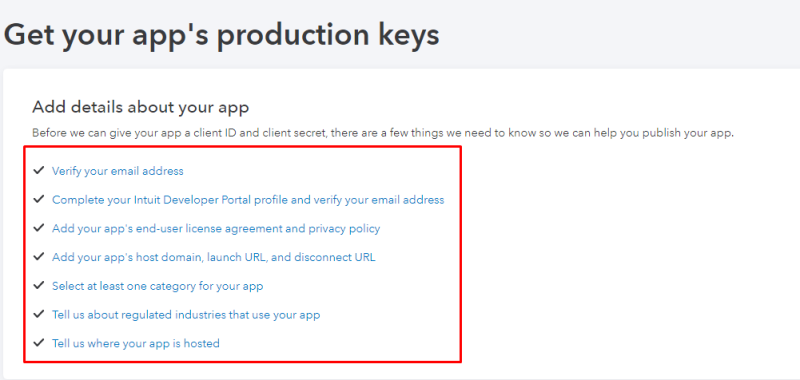
[[File:Scree.png|800px|thumb|center]] | [[File:Scree.png|800px|thumb|center]] | ||
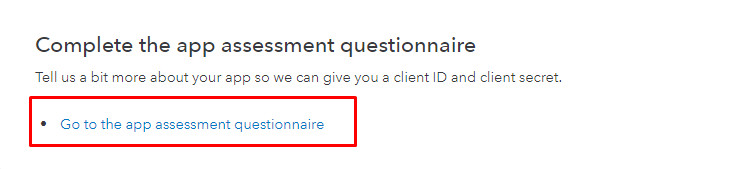
'''15.''' Now click on Go to the app assessment questionnaire. | '''15.''' Now click on '''Go to the app assessment questionnaire'''. | ||
[[File:Screenshot 7.png|800px|thumb|center]] | [[File:Screenshot 7.png|800px|thumb|center]] | ||
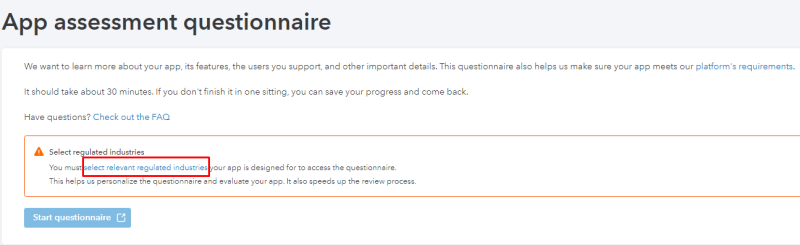
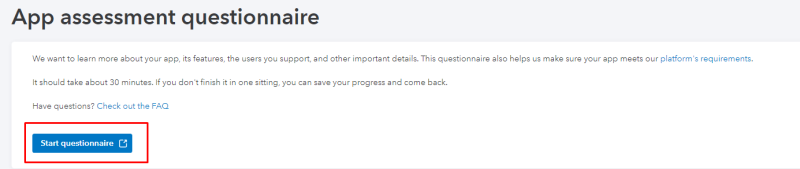
'''16.'''On the next page of App assessment questionnaire, click on the Start questionnaire button. | '''16.'''On the next page of App assessment questionnaire, click on the '''Start questionnaire''' button. | ||
[[File:Screenshot 8.png|800px|thumb|center]] | [[File:Screenshot 8.png|800px|thumb|center]] | ||
'''17.'''On the next page, click on Continue questionnaire | '''17.'''On the next page, click on '''Continue questionnaire'''. | ||
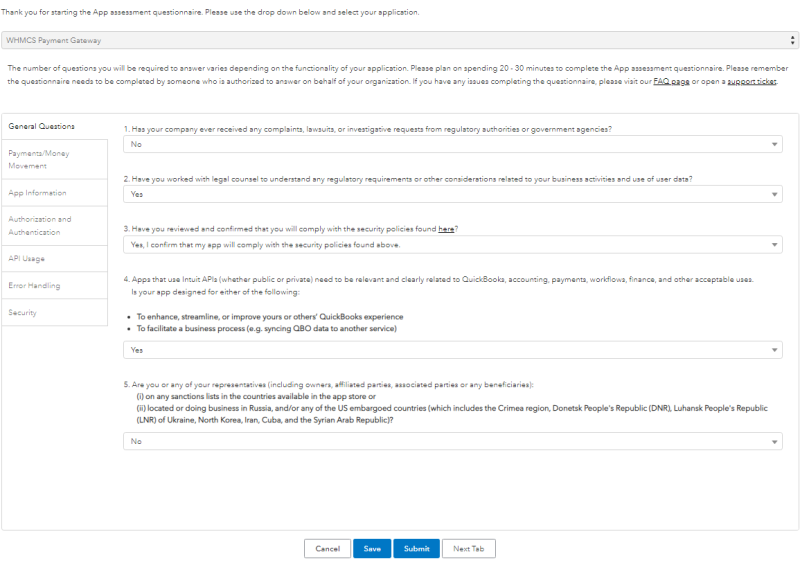
[[File:Screenshot - 2022-07-07T150948.601.png|800px|thumb|center]] | [[File:Screenshot - 2022-07-07T150948.601.png|800px|thumb|center]] | ||
Revision as of 05:16, 8 July 2022
About QuickBooks Payment Gateway Requirement
QuickBooks Payments Gateway For WHMCS allows you to accept credit card payments on your site through QuickBooks Merchant Account. Also, It’s Merchant Type gateway module that accepts payment via Credit Cards on our website. Our Clients are not redirected to third party website.
Requirements
1. Client Id
2. Client Secret
3. Refresh Token
4. Access Token
How to download the modules Files
1. Login with your account on our website https://my.aspiredigitalsolutions.com/clientarea.php
2. Go to My Services >> Find QuickBooks Payment Gateway Module >> Click on that service and then click on Downloads tab to download the module files as zip file.
How to upload the module files?
1. Extract the downloaded zip module file.
2. Follow the directory structure and find quickbooks.php module file under (whmcsdir/modules/gateways/) folder and then upload on same path "whmcsdir/modules/gateways/)" with your WHMCS server.
3. On this path whmcsdir/modules/gateways/ you can find a callback folder. Upload this folder file on same path "whmcsdir/modules/gateways/callback/)" with your WHMCS server.
How to configure the module with WHMCS
1.Once your services is active you will be able to download your module files as a zip folder "download.zip" that you need to unzip or extract it
2. Upload “quickbookPayment” folder and the “quickbookPayment.php” file to the “WHMCS_installation_dir/modules/gateways/”
3. Go to the admin area of whmcs and navigate to System setting>> Payment>> click on the Payment Gateways
4. You will find the three-tab click on All Paymemt Gateways tab and you Find QuickBooks Payments from the list and Activate it.
5. Fill the following details as you have obtained earlier "Client ID", "Client Secret", "Refresh Token", "Access Token" and Click on “Save Changes” Button
How to create QuickBooks App and required keys on quickbook developer account
1. Logged in or sign up here: https://developer.intuit.com/app/developer/homepage
2. After logged in, click on Dashboard menu(on right)
3. On Dashboard page, Click on Create an App button
4. On Create app page, click on QuickBooks Online and Payments
5. On next page, fill out App name (Example WHMCS Payment gateway) and tick com.intuit.quickbooks.payment option. Click on Create App button
6. On the next page, click on the Keys & credentials option either from the Development Settings section or Production Settings section.
Note: Development setting is used if you want to test the payment process in sandbox(Test) mode, that is you need to fill pseudo card details.Where as product setting is used to live transaction, that is you need to fill original credit/debit card for payment during checkout.
If you select Production Settings, then you have to fill the assessment questionnaire. Once the assessment questionnaire is successfully submitted and verified, then only you will be able to proceed next.
7. Click on Keys & credentials (In production setting, you can only proceed if you have submitted an assessment and its verified by Quickbook. In development setting you can proceed without any assessment)
8.On next page, copy the Client ID & Client Secret and then click on OAuth 2.0 Playground
9. A new tab will be opened. Here click on Select app, and select an option.
10. If you have click on Keys & credentials from Development setting, then select Your_App_name(Sandbox) option otherwise select Your_App_name(Production)
11. After selecting app, tick OAuth settings as com.intuit.quickbooks.payment and click on Get Authorization Code
12. On next page, Select for company and click on Next
Note: If company name is not available in drop down, you need to contact support to list company name in your developer account. In production mode, company name will be only visible if you have an active quickbook merchant account. By default , if your developer account and merchant account have the same email id, it will fetch automatically.
13. On the next page,Quickbook will connect with your selected company. Click on Connect button
14. After a successful connection, you will be redirected to the Playground page. Here, click on Get Tokens.
15. Scroll down to the bottom and copy the Refresh token and Access token.
After creating and configuring the QuickBooks App copy Client Id, Client Secret, Refresh Token, Access Token and paste in your WHMCS under "QuickBooks Payments" module configuration setting.
APP assessment Questionnaire for Production Setting
You must submit an assessment questionnaire to access your required keys(Client Id, Client Secret, Refresh Token, Access Token) in the production (live) environment. Your assessment will be validated by Quicbook, and if validated successfully, then only you will be able to generate the required keys.
Logged in here https://developer.intuit.com/app/developer/homepage
1. After logging in, click on Dashboard
2. Click on App Name
3. Click on the App assessment questionnaire.
4. On the App assessment questionnaire page, click on select relevant regulated industries.
5. On the next page, App Info Section, you can update the App name and upload a logo for the app. These fields are optional and you can leave them as they are.
6. In the next section of Terms of service links, you can put your License Agreement and Privacy Policy urls. These fields are optional.
7. In the next section of App URLs Put Hostname, Launch URL, Disconnect URL
In Host Domain you put your hostname of WHMCS installation like example.com. In Launch URL and Disconnect URL you put your WHMCS System URL like https://example.com/
8. On the next section of Categorize your app, Just tick Payment option and leave all option untick as it is.
9. On the next section of Tell us about regulated industries that use your app, Tick Payments / money movement option.
10. On the next section of Where is your app hosted?, select the country of your business. You may fill IP Address of your server or you may leave it.(its optional)
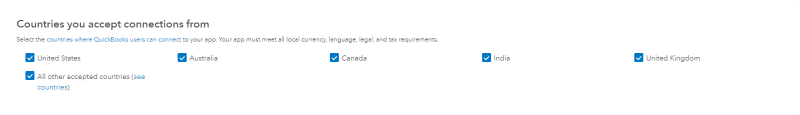
11. On the next section, Countries you accept connections from, tick all options.
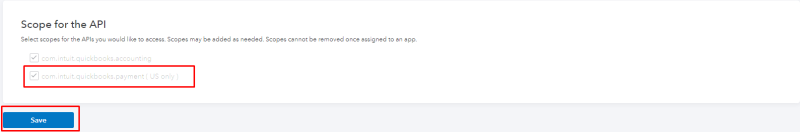
12. On the next section of Scope for the API, Make sure com.intuit.quickbooks.payment ( US only ) is ticked already. If not, you need to create an app again.
13. Click on Save Button
14. Now click on Keys & Credentials in Production Settings. Make sure all the options have ✓. If any option does not have this ✓ symbol then you need to click on that option and fill in the required details.
15. Now click on Go to the app assessment questionnaire.
16.On the next page of App assessment questionnaire, click on the Start questionnaire button.
17.On the next page, click on Continue questionnaire.
18.In the new tab, your assessment will be displayed. Select the answer as shown in the snapshot and click on Save button and then click on Next Tab button for each tab
1.General Questions Tab
2. Payments/Money Movement Tab
3. App Information Tab
4. Authorization and Authentication Tab
5. API Usage Tab
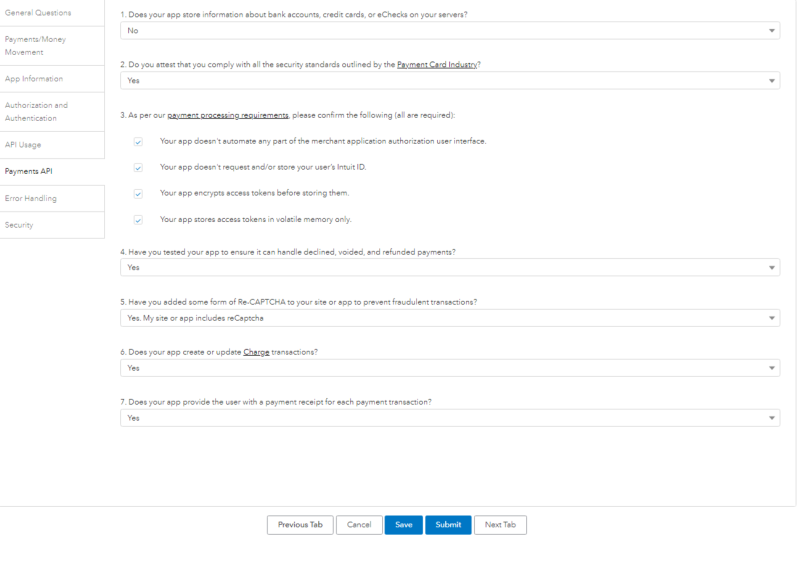
6. Payments API Tab
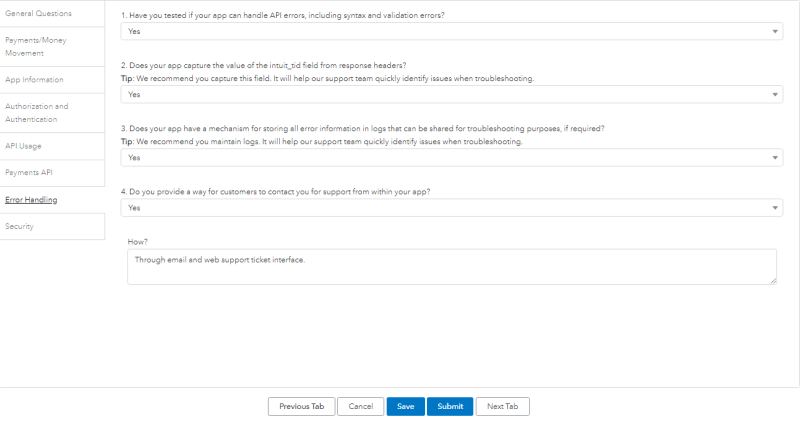
7. Error Handling Tab
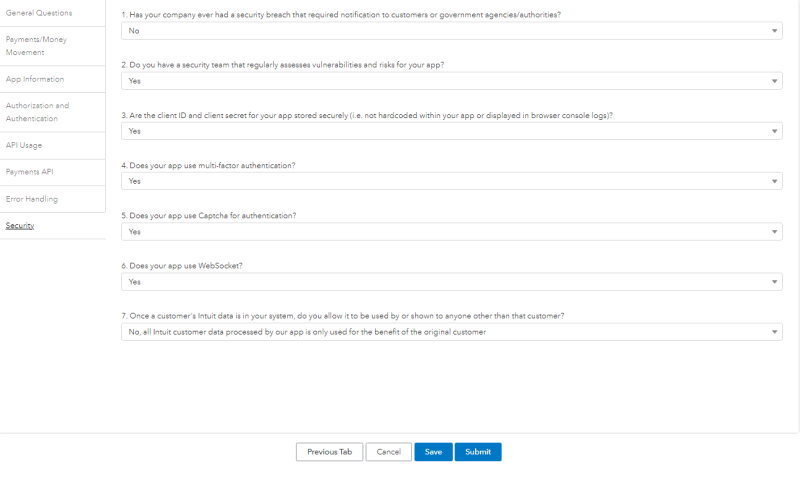
8. Security Tab
Now click on the submit button and confirm it. After confirmation, just close the tab.
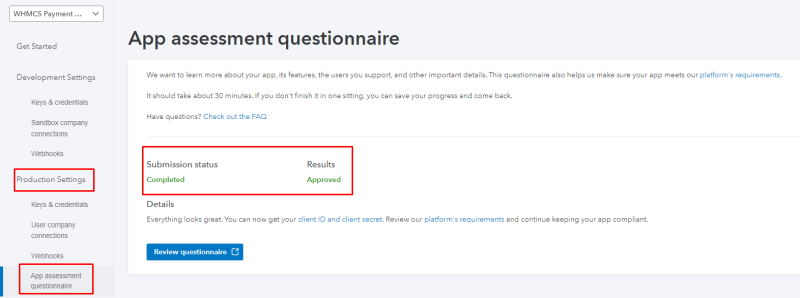
Go to the app and in the Production setting, click on the App assessment questionnaire. You can check your assessment status.
If it is Approved, then you can click on Keys & credentials link to get all required keys for the production environment.