QuickBooks Payment Gateway Modules: Difference between revisions
No edit summary |
No edit summary |
||
| Line 131: | Line 131: | ||
[[File:Screenshot 4.png|800px|thumb|center]] | [[File:Screenshot 4.png|800px|thumb|center]] | ||
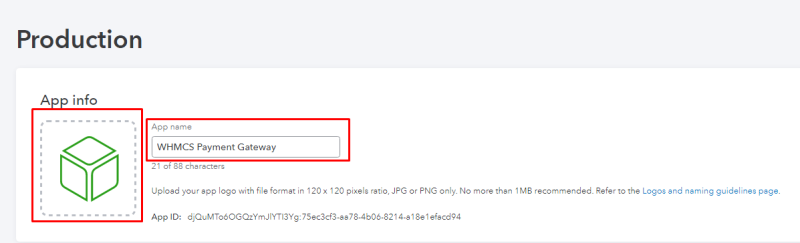
'''5.''' On the next page, App Info Section, you can update the app name and upload a logo for the app. These fields are optional and you can leave them as they are. | |||
[[File:Screenshot 1.png|800px|thumb|center]] | |||
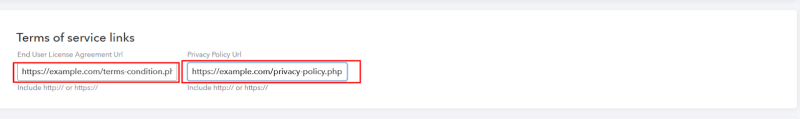
'''6.''' In the next section of Terms of service links, you can put your License Agreement and Privacy Policy urls. These fields are optional. | |||
[[File:Google Keep.png|800px|thumb|center]] | |||
Revision as of 06:46, 7 July 2022
About QuickBooks Payment Gateway Requirement
QuickBooks Payments Gateway For WHMCS allows you to accept credit card payments on your site through QuickBooks Merchant Account. Also, It’s Merchant Type gateway module that accepts payment via Credit Cards on our website. Our Clients are not redirected to third party website.
Requirements
1. Client Id
2. Client Secret
3. Refresh Token
4. Access Token
How to download the modules Files
1. Login with your account on our website https://my.aspiredigitalsolutions.com/clientarea.php
2. Go to My Services >> Find QuickBooks Payment Gateway Module >> Click on that service and then click on Downloads tab to download the module files as zip file.
How to upload the module files?
1. Extract the downloaded zip module file.
2. Follow the directory structure and find quickbooks.php module file under (whmcsdir/modules/gateways/) folder and then upload on same path "whmcsdir/modules/gateways/)" with your WHMCS server.
3. On this path whmcsdir/modules/gateways/ you can find a callback folder. Upload this folder file on same path "whmcsdir/modules/gateways/callback/)" with your WHMCS server.
How to configure the module with WHMCS
1.Once your services is active you will be able to download your module files as a zip folder "download.zip" that you need to unzip or extract it
2. Upload “quickbookPayment” folder and the “quickbookPayment.php” file to the “WHMCS_installation_dir/modules/gateways/”
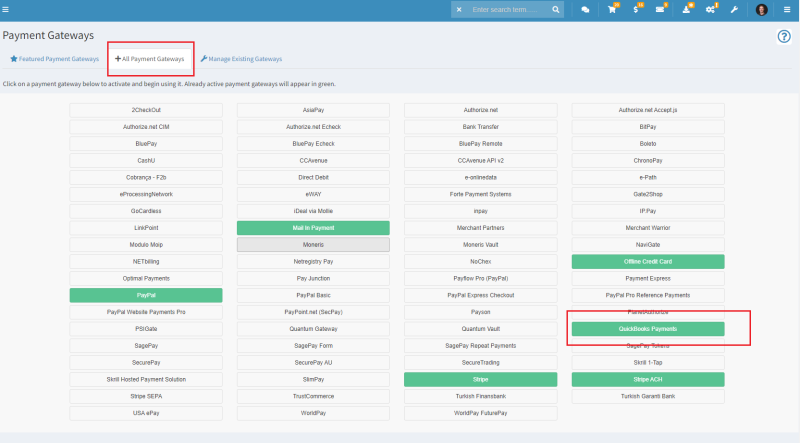
3. Go to the admin area of whmcs and navigate to System setting>> Payment>> click on the Payment Gateways
4. You will find the three-tab click on all the Paymemt gateways tab and you Find “QuickBooks Payments” from the list and Activate it.
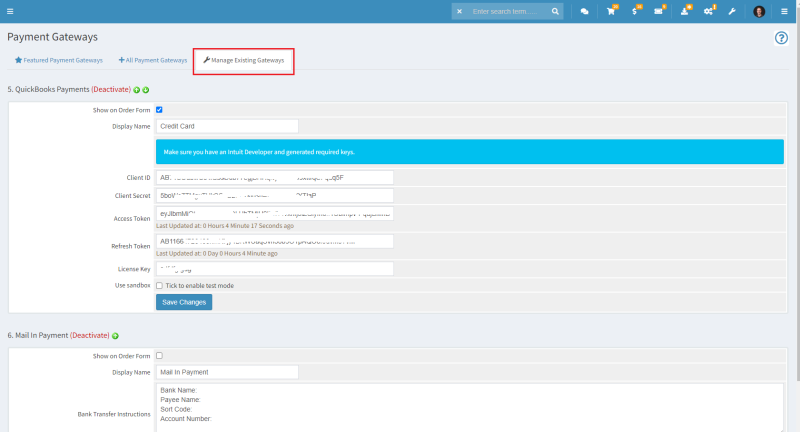
5. Fill the following details as you have obtained earlier "Client ID", "Client Secret", "Refresh Token", "Access Token" and Click on “Save Changes” Button
How to create QuickBooks App and required keys on quickbook developer account
1. Logged in or sign up here: https://developer.intuit.com/app/developer/homepage
2. After logged in, click on Dashboard menu(on right)
3. On Dashboard page, Click on Create an App button
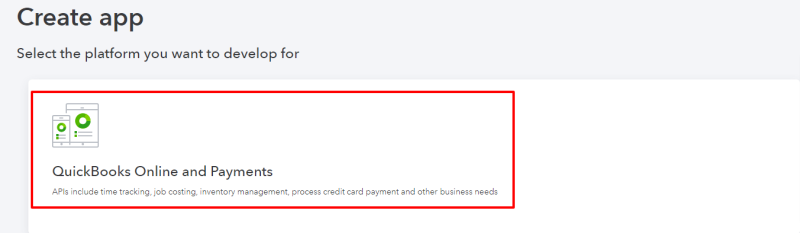
4. On Create app page, click on QuickBooks Online and Payments
5. On next page, fill out App name (Example WHMCS Payment gateway) and tick com.intuit.quickbooks.payment option. Click on Create App button
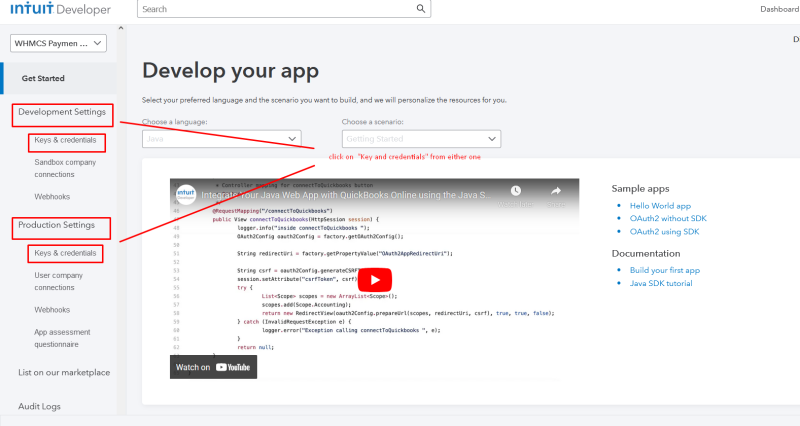
6. On the next page, click on the Keys & credentials option either from the Development Settings section or Production Settings section.
Note: Development setting is used if you want to test the payment process in sandbox(Test) mode, that is you need to fill pseudo card details.Where as product setting is used to live transaction, that is you need to fill original credit/debit card for payment during checkout.
If you select Production Settings, then you have to fill the assessment questionnaire. Once the assessment questionnaire is successfully submitted and verified, then only you will be able to proceed next.
7. Click on Keys & credentials (In production setting, you can only proceed if you have submitted an assessment and its verified by Quickbook. In development setting you can proceed without any assessment)
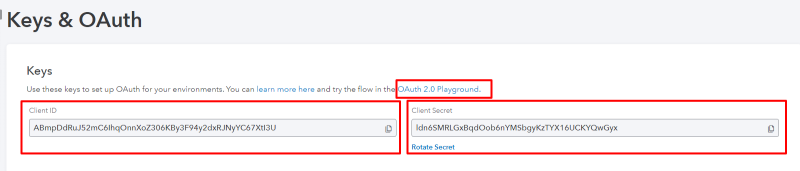
8.On next page, copy the Client ID & Client Secret and then click on OAuth 2.0 Playground
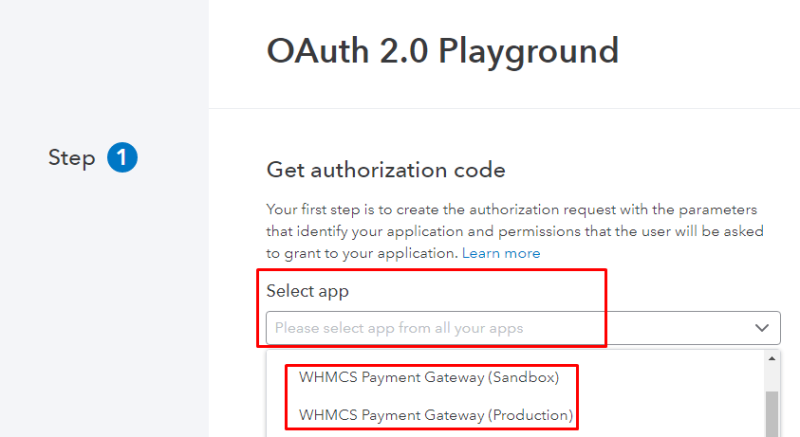
9. A new tab will be opened. Here click on Select app, and select an option.
10. If you have click on Keys & credentials from Development setting, then select Your_App_name(Sandbox) option otherwise select Your_App_name(Production)
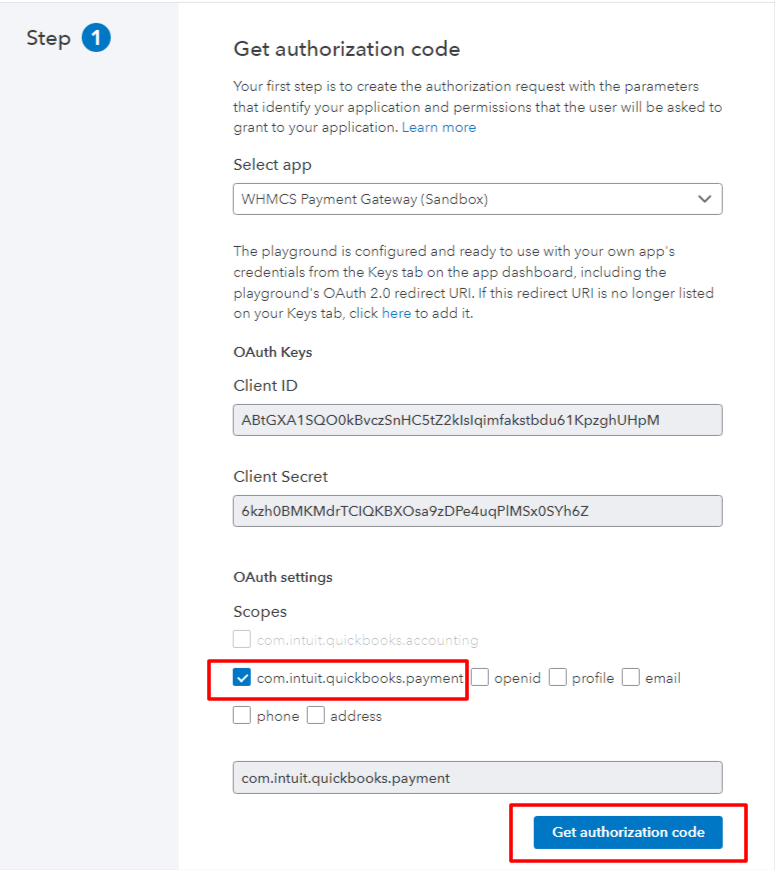
11. After selecting app, tick OAuth settings as com.intuit.quickbooks.payment and click on Get Authorization Code
12. On next page, Select for company and click on Next
Note: If company name is not available in drop down, you need to contact support to list company name in your developer account. In production mode, company name will be only visible if you have an active quickbook merchant account. By default , if your developer account and merchant account have the same email id, it will fetch automatically.
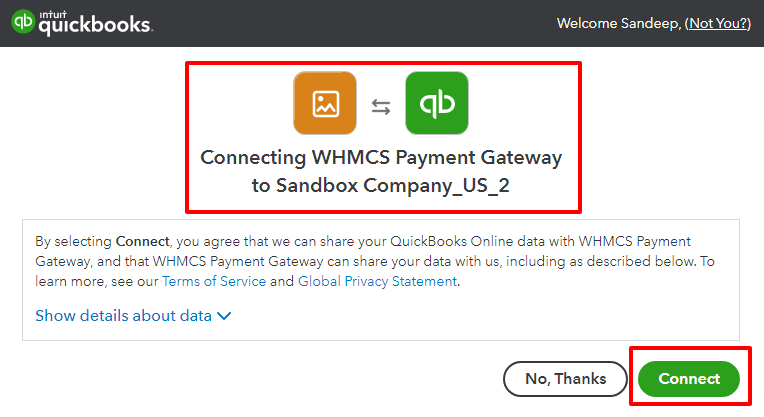
13. On the next page,Quickbook will connect with your selected company. Click on Connect button
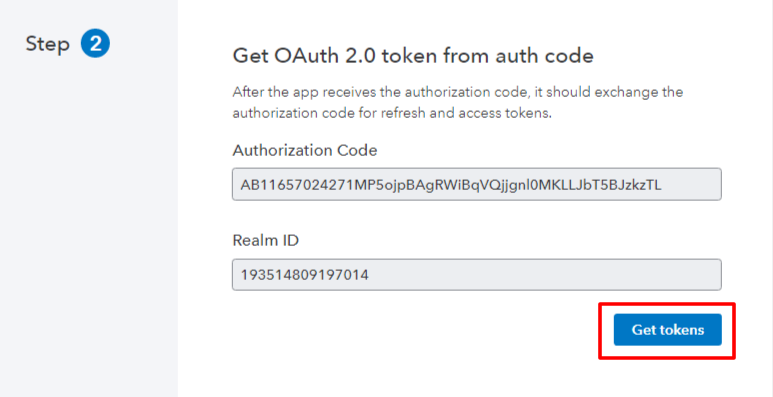
14. After a successful connection, you will be redirected to the Playground page. Here, click on Get Tokens.
15. Scroll down to the bottom and copy the Refresh token and Access token.
After creating and configuring the QuickBooks App copy Client Id, Client Secret, Refresh Token, Access Token and paste in your WHMCS under "QuickBooks Payments" module configuration setting.
APP assessment questionnaire
You must submit an assessment questionnaire to access your required keys(Client Id, Client Secret, Refresh Token, Access Token) in the production (live) environment. Your assessment will be validated by Quicbook, and if validated successfully, then only you will be able to generate the required keys.
Logged in here https://developer.intuit.com/app/developer/homepage
1. After logging in, click on Dashboard
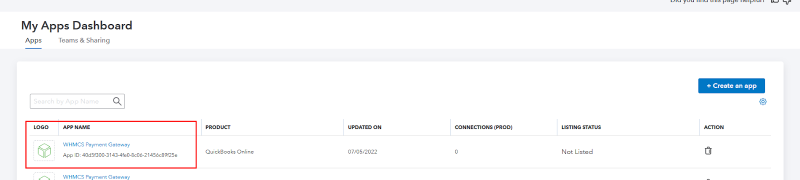
2. Click on App Name
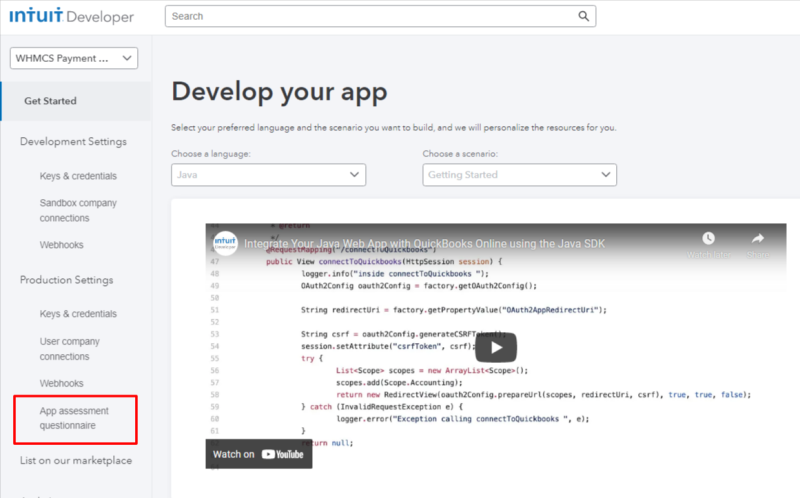
3. Click on the app assessment questionnaire.
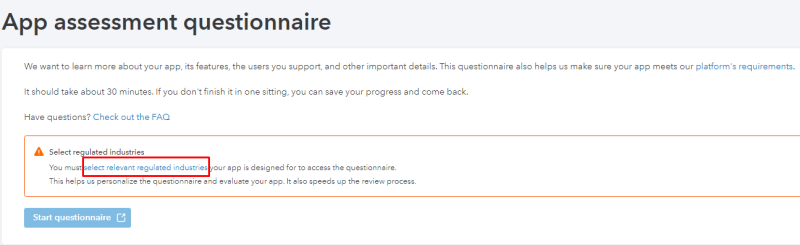
4. On the App assessment questionnaire page, click on select relevant regulated industries.
5. On the next page, App Info Section, you can update the app name and upload a logo for the app. These fields are optional and you can leave them as they are.
6. In the next section of Terms of service links, you can put your License Agreement and Privacy Policy urls. These fields are optional.