Divi Restricted Content Ext
About Divi Restricted Content Extension
Divi Restricted Content Extension allows users to protect the whole site or specific pages in the frontend for specific user roles. This plugin can be used to hide the admin bar for specific user role/s and can be used for custom login forms for users to log in.
Requirements
1. Divi theme installed and activated
2. Divi Restricted Content Ext plugin
How to download the plugin
1. Login with your account on our website https://my.aspiredigitalsolutions.com/clientarea.php
2. Go to My Services >> Find Divi Restricted Content Ext plugin >> Click on that service and then click on the Downloads tab to download the plugin zip file.
How to install the plugin
There are two ways to install a WordPress plugin:
A.Using the WordPress Dashboard
B.Using FTP
A.Here are the steps for the first method using the WordPress Dashboard:
1. Log in to the WordPress Dashboard.
2. Go to the "Plugins" section in the left-side menu.
3. Click on the "Add New" button at the top of the page.
4. Use the search bar to find the plugin you want to install.
5. Once you've found the plugin, click the "Install Now" button.
6. After the plugin has been installed, click the "Activate" button to turn it on.
B.And here are the steps for the second method, using FTP:
1. Download the plugin files to your computer.
2. Extract the files if they're in a ZIP archive.
3. Connect to your website using an FTP client, such as FileZilla.
4. Navigate to the "wp-content/plugins" directory in your WordPress installation.
5. Upload the extracted plugin files to this directory.
6. Log in to the WordPress Dashboard.
7. Go to the "Plugins" section.
8. Find the plugin you just uploaded in the list and click the "Activate" link.
Where to find configuration settings
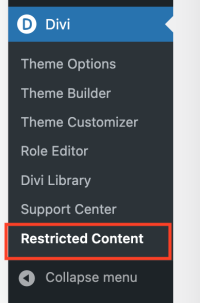
Find Restricted Content under the Divi menu.
Protecting the whole site for non-logged-in users
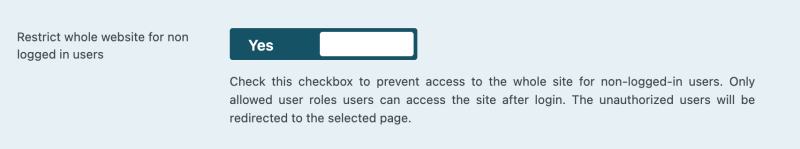
Turn the below option ON (Yes) and save the settings to protect the whole site for non-logged-in users. Only logged users will be able to access the site.
Protecting specific page/s for specific user role/s
1. Select page/s that needed to protect from the below section.
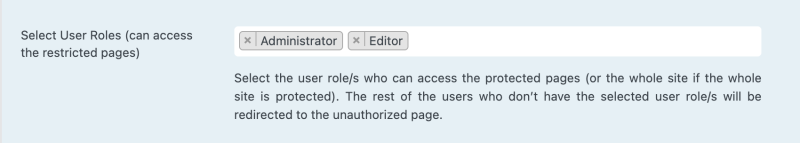
2. Select the user role/s who can access the above selected page/s.
3. Select the page to redirect unauthorized users.
4. Save the settings and access the protected page for non-logged-in users and unauthorized user roles.
Hide admin bar in the frontend for specific user role/s
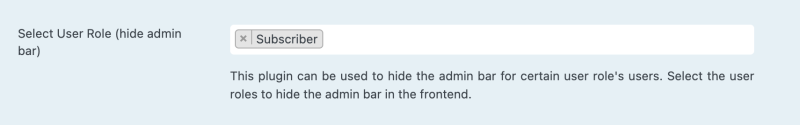
This plugin can hide the admin bar for specific user role/s in the frontend. Select user role/s from the below setting.
Save the settings and visit the frontend for the selected user role/s.
How to design a fantastic login form
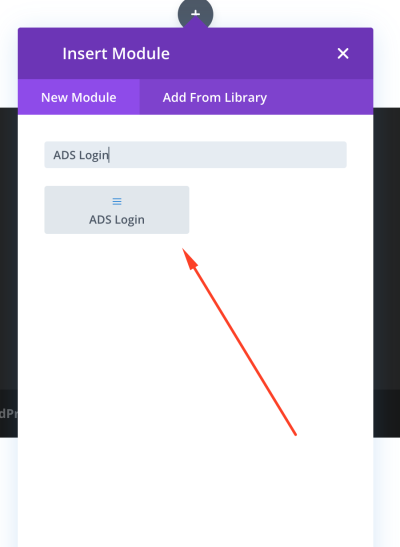
1. After editing a page with Divi Builder, search for the ADS Login module and add it.
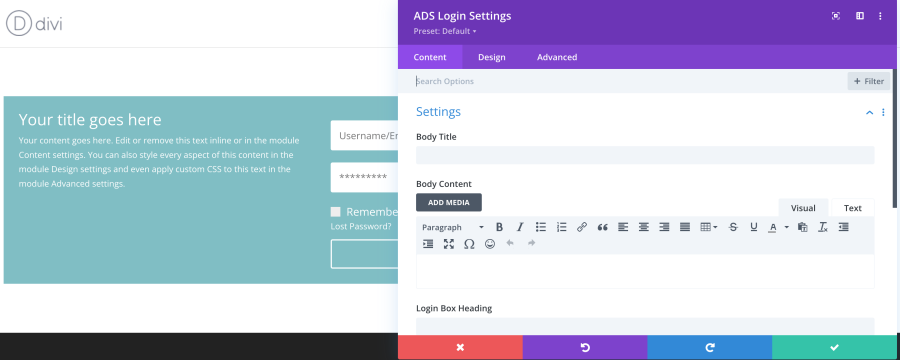
2. Change title and content.
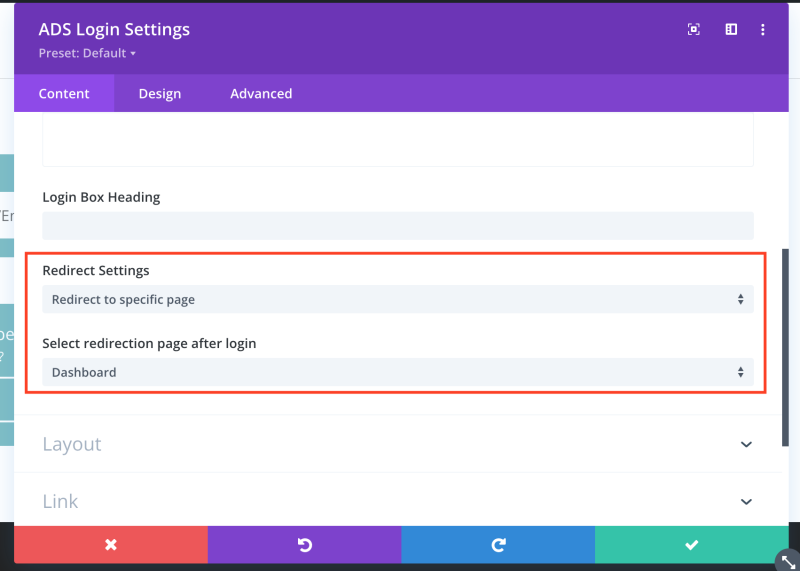
3. Set redirection settings. After login, the user can be redirected to the same page or any other page.
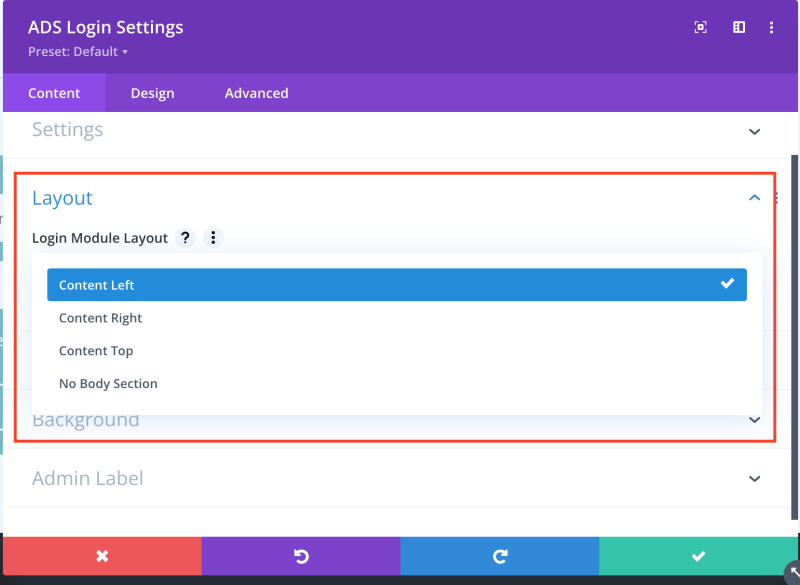
4. Set Layout settings as needed.
5. Use other settings as needed.
6. Finally, save the module and the page. Access the page for a non-logged-in user to check the form.